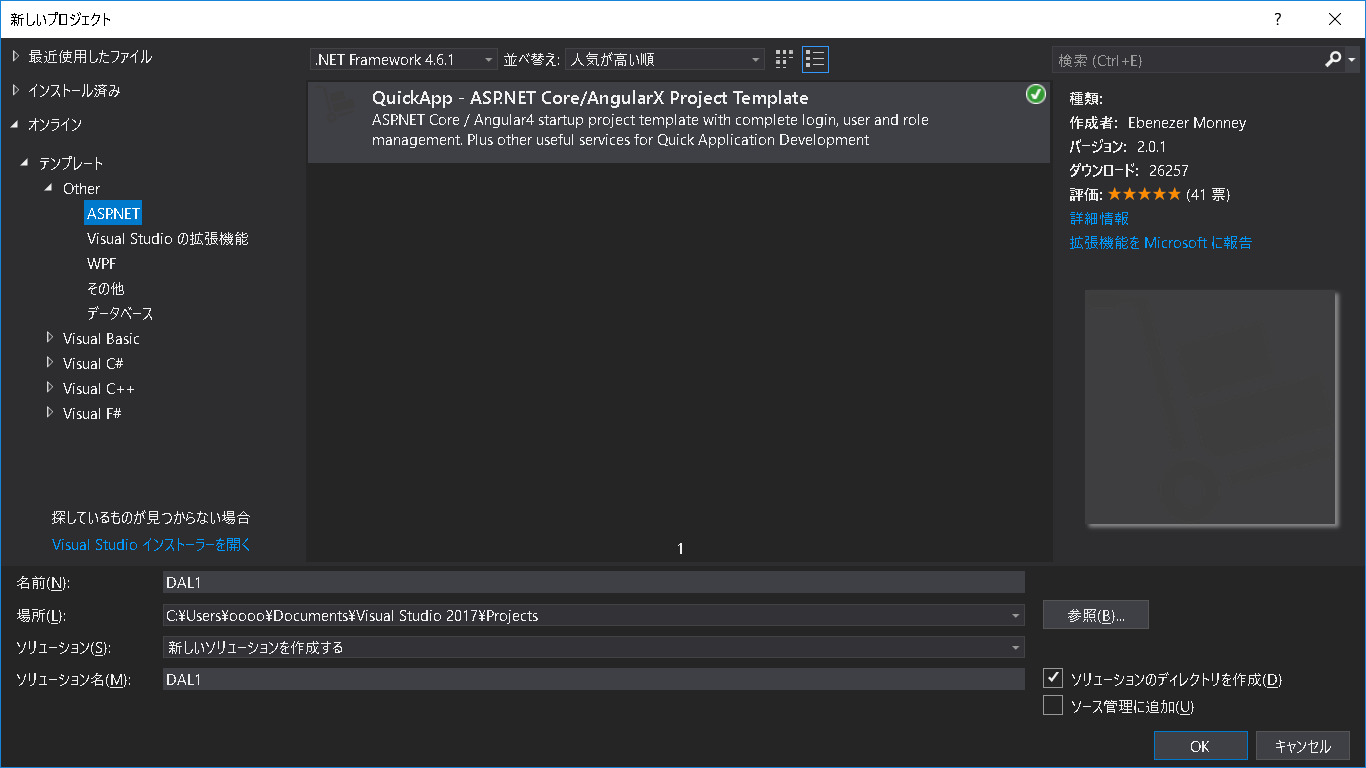
Visual Studio 2017の更新プログラム(15.4.2)がリリースされ、その中で「Angular4 + ASP.NET Core MVC」テンプレートの、QuickApp - ASP.NET Core/AngularX Project Template がデフォルトで追加されていました。

※デバッグ実行するまでにやること。
1. Node.jsと.Net Coreをまだインストールしていない場合、Node.js 8.9、.Net Core 2.0を事前にインストールしておく。
既にインストールされているNode.jsのバージョンを確認するコマンド。 > node --version
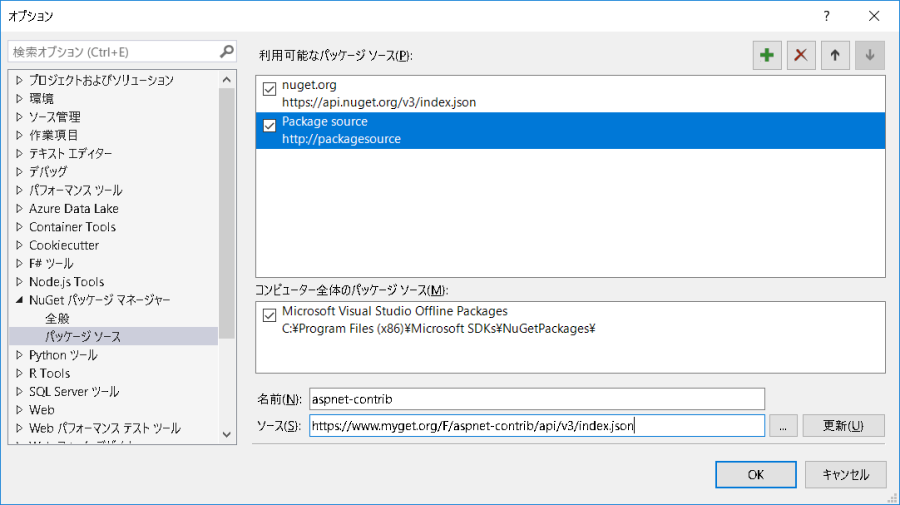
2. VIsual Studio 2017 の「ツール > オプション > NuGetパッケージマネージャー」にパッケージソースを追加。
aspnet-contrib
https://www.myget.org/F/aspnet-contrib/api/v3/index.json

3. 複雑なnugetパッケージの依存関係を解消する為に、DAL.csproj、DAL1.csprojそのぞれのフォルダにコマンドプロンプトで移動して、下記コマンドを順に実行する。
> dotnet restore
> npm install
4. DAL1.csprojだけさらに「npm run dev-build」コマンドを実行。
5. DALプロジェクト、DAL1プロジェクトの両方で、nugetパッケージマネージャーコンソールで、下記コマンドを実行。
PM> Install-Package OpenIddict -Version 2.0.0-rc1-final
PM> Install-Package OpenIddict.EntityFrameworkCore -Version 2.0.0-rc1-final
6. DAL1プロジェクトだけ下記コマンドを実行する。
7. DAL1プロジェクトだけ、nugetパッケージマネージャーコンソールで、下記コマンドを実行。
PM> Install-Package OpenIddict.Mvc -Version 2.0.0-rc1-final
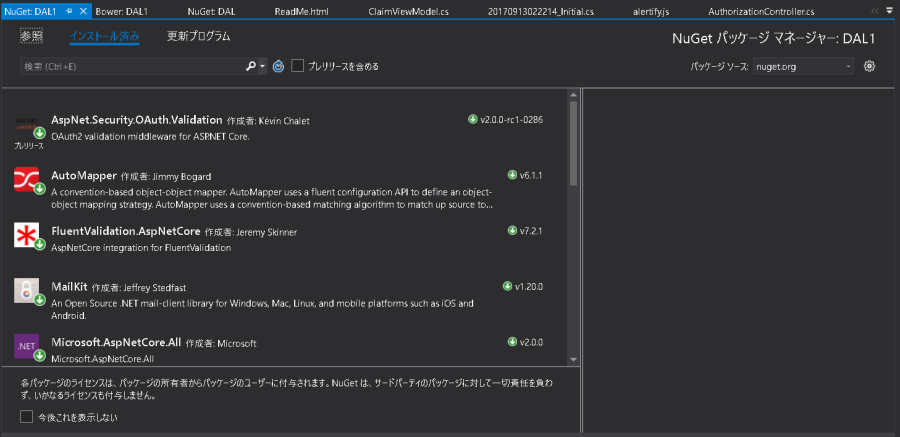
8. ソリューションエクスプローラーでDALプロジェクト、DAL1プロジェクトをそれぞれ右クリックして「NuGetパッケージの管理」を選択。更新プログラムがあれば全てインストール。

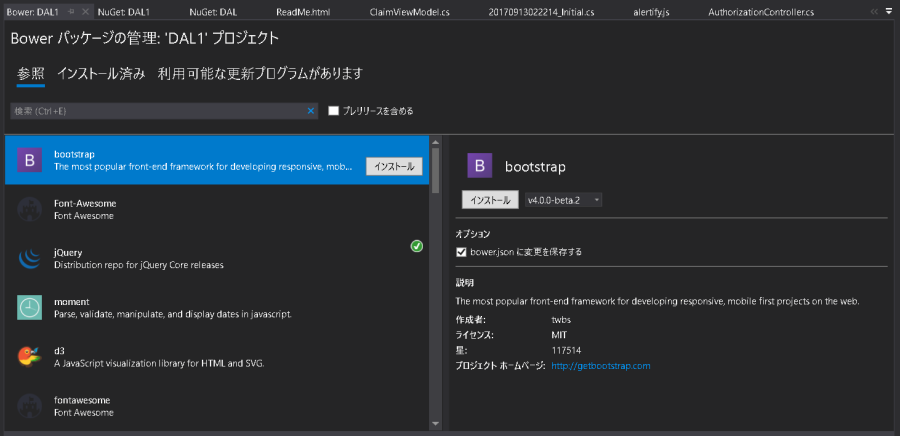
9. ソリューションエクスプローラーでDAL1プロジェクトを右クリックして「Bowerパッケージの管理」を選択。「Bowerパッケージの管理」画面の「参照」タブで未インストールのコンポーネントを全てインストール。

10. ソリューションをリビルド。
11. 初回ログイン時のID/PASSはreadmeに記載有り。
デザイン(.html/.css)とイベント処理(.ts)がファイル単位で分かれている辺りは、Windowsフォームを連想させます。

最近のコメント